使用Houdini的Karma渲染器渲染流体
介绍
在之前我们讲过使用默认的Mantra渲染器渲染。但是Mantra将在2024年被Houdini官方停止更新。因为他们推出了一个新的更好的渲染器Karma。与Mantra相比,不仅CPU渲染速度变快,而且还支持XPU(GPU CPU混合)。速度有了很大的提升。此外还支持流行的开源场景格式USD和开源材质包MaterialX。并且原本Mantra的材质和灯光90%以上都是兼容的。因此十分有必要学习一下。
我们参考的是
表面建模流程与之前一致,不再赘述
值得一提的是:我们这里用的是ROP(Render Operator)中的Karma。这是为了兼容Mantra的操作方式而提供的节点。实际上,Karma原生支持USD(也就是Solaris布局,或者stage,或者叫LOP(Lighting Operator))。但是这里为了方便,我们还采用原来的旧方式。
实践
当前的节点为:

环境光别忘了加environment map,其他的没什么好说的。fluid也需要设置材质。和之前一样从Material Platte拖拽Basic Liquid即可。
其中ROP Network 和你放在out中是一样的。ROP的意思是Render Operator
增加Karma即可

注意到可以选择XPU渲染
点击Render to MPlay即可查看效果
需要等待一段时间,请耐心
 至此,你已经学会了使用Karma
至此,你已经学会了使用Karma
在viewport中查看
假如你觉得在MPlay中查看不方便,可以点击karma viewport
会跳出小窗口

这个窗口其实是一个scene view
与Mantra不同, Karma不支持在Render view中查看渲染结果
但是我们可以稍加改造,让这个scence view也内嵌显示。以下是方法:
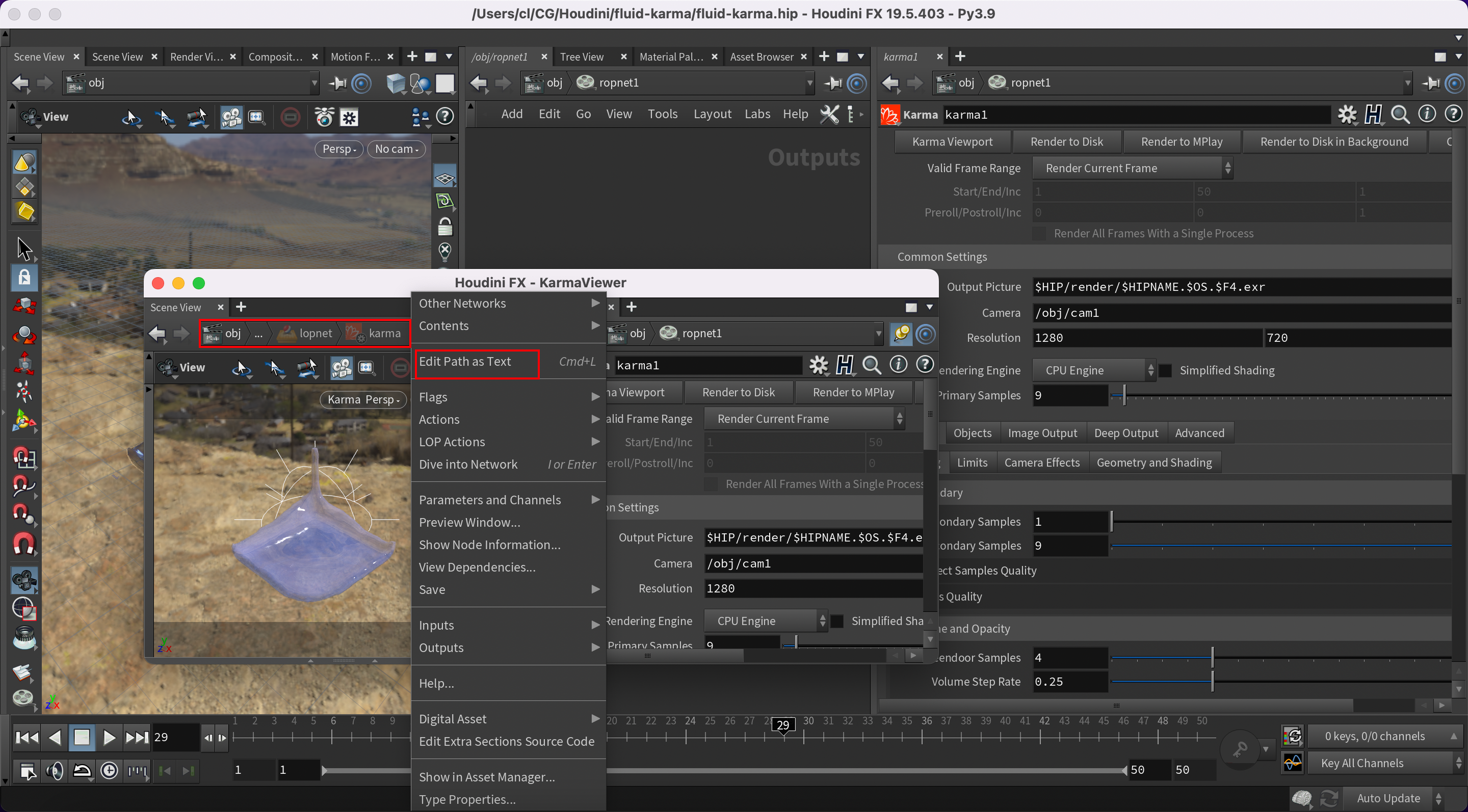
在上面的地址栏右键 edit path as text

然后复制
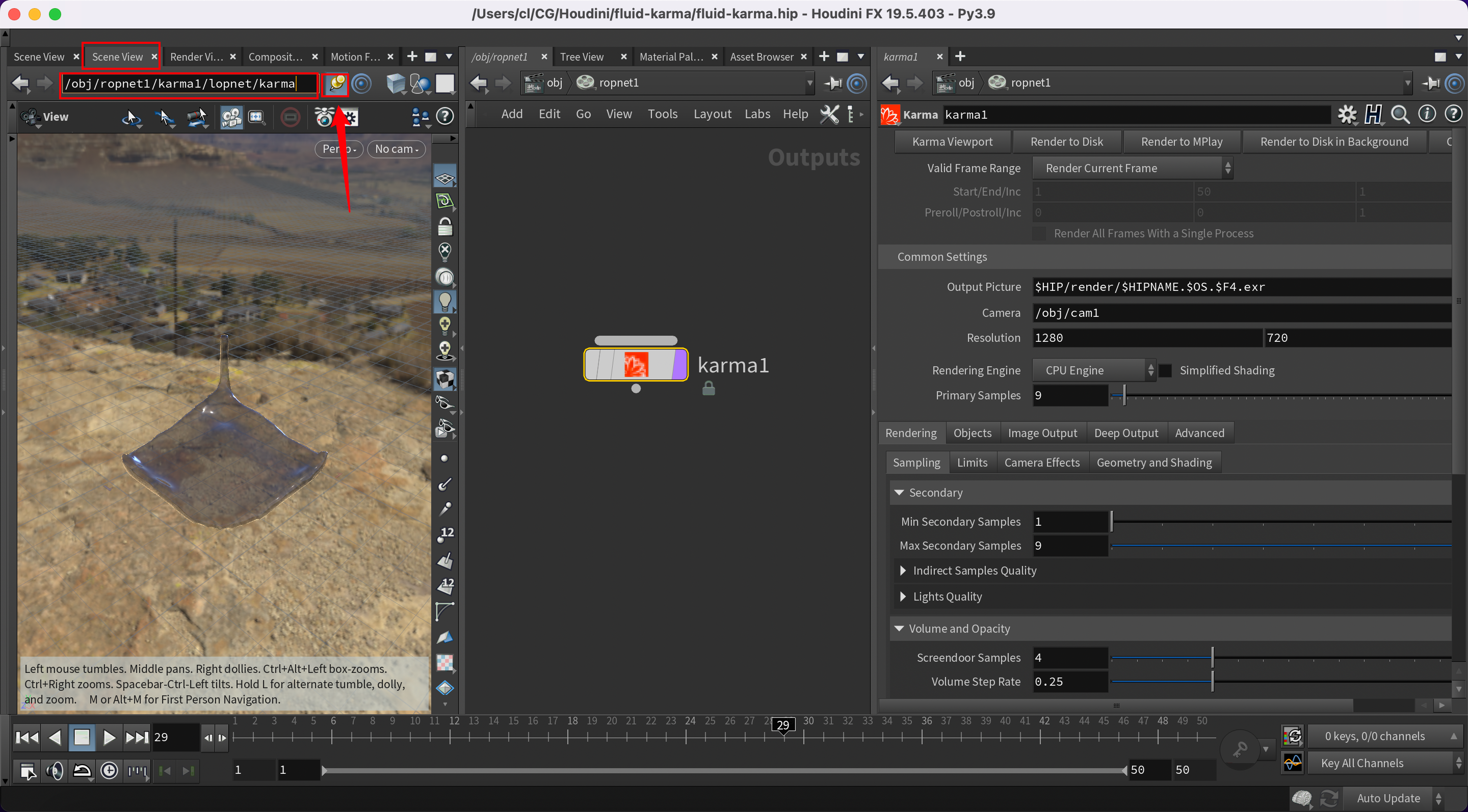
同理edit path as text 然后把刚才的地址复制上去,再点击钉子,定住窗口。

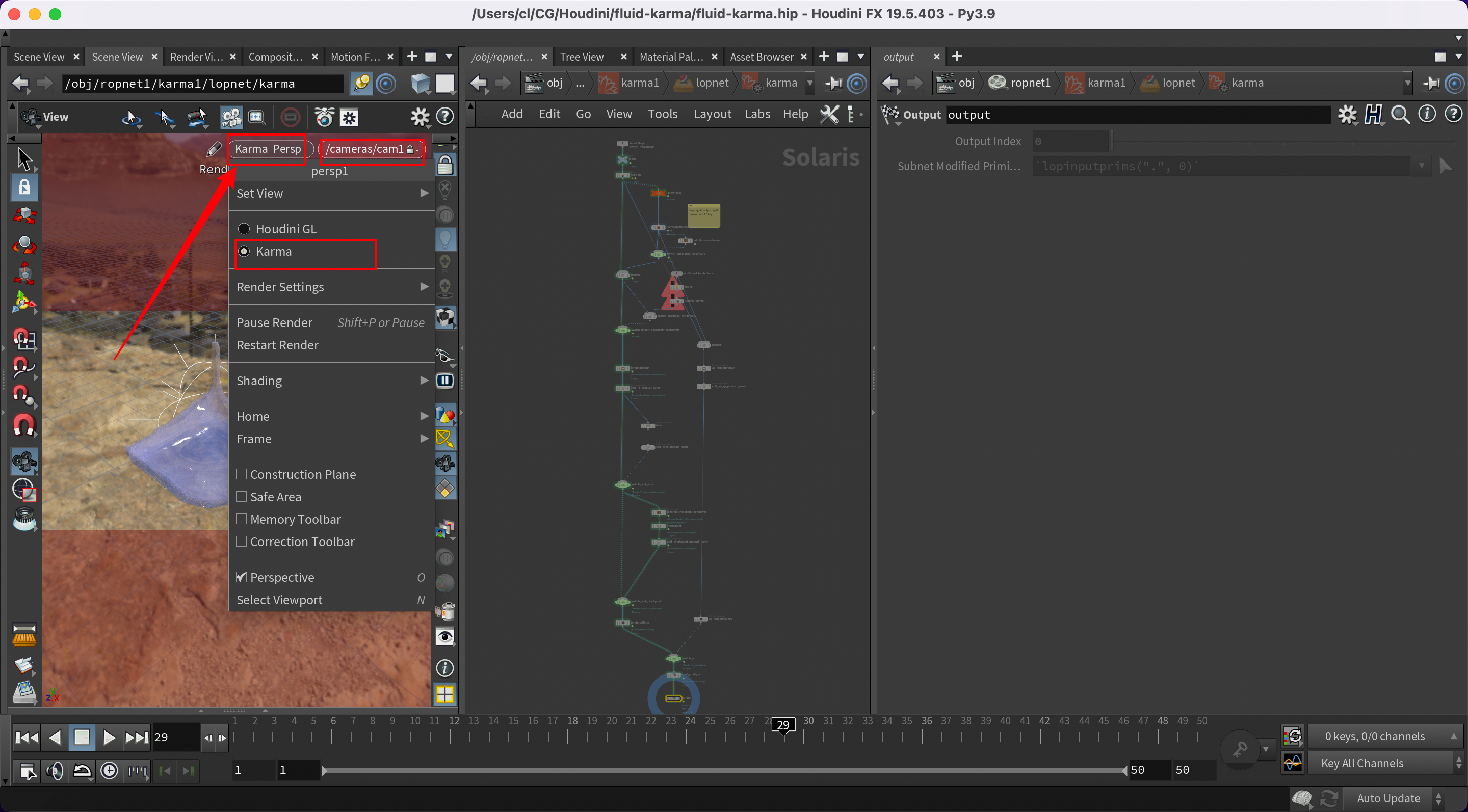
这样,你就把刚才的窗口内嵌成标签页了。你在这里可以更改IPR(交互式渲染)的窗口,也就是用Houdini GL(openGL)还是Karma

必须注意的一点是:
在这个Karma的Scene view中不支持更改相机视角!
你必须在原本的Scene View中调节视角。
同时,Karma的分辨率与相机是不同步的!你必须手动调节!